A few days ago I started wondering how I could track Amazon Affiliate commissions in Google Analytics, so I searched the web and I couldn’t find any useful resource on how to do that so I set out to do it myself and after a few hours of browsing Google Analytics help pages I finally figured it out. So here’s what you need to do in order to start tracking your Amazon Affiliate earnings in Google Analytics.
What you will need:
- A website with Google Analytics properly installed
- An Amazon Affiliate account earning money
- 30 minutes of your time
1. Finding out your Amazon earnings per click
The first step is to figure out your average Amazon earnings per click. This is not a perfect estimate but if you have months of earnings data it will be good enough for our purposes. What we’re looking for is to associate a monetary value to all your affiliate clicks, and as far as I know this is the only way to achieve that (you could potentially scrape conversion data for each individual product link but it wouldn’t be very useful given that most Amazon affiliate earnings come from other products that you did not originally promote, thanks to the all-encompassing 24h Amazon cookie).
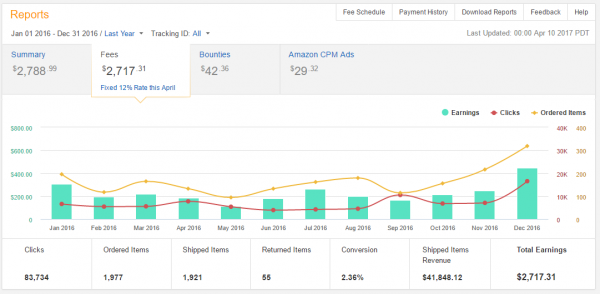
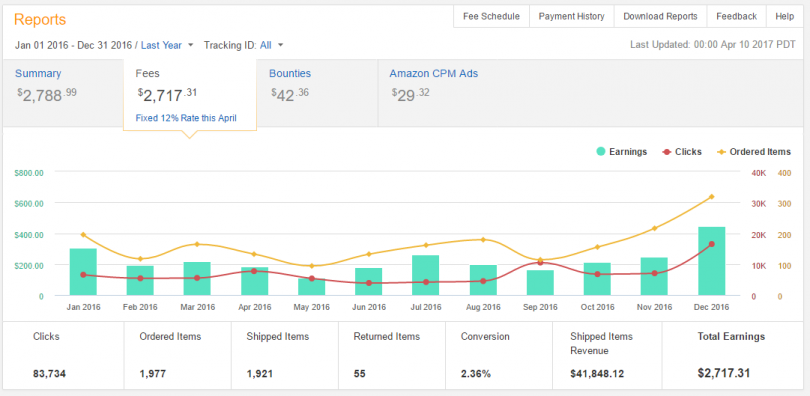
To find out your earnings per click log into your Amazon affiliate dashboard and go to “Fees”.

Now select “This Year” or “Last Year” or at worst, “Last 90 days”. Take your Total Earnings number and divide it by the total number of clicks. The result will be your average earnings per click. We will use this to assign a value to every link click, so save this number somewhere.
2. Setting up your custom event and goal in Google Analytics
The first thing we need to do is set up a custom script that will handle clicks on the affiliate links. Go to your website template and insert the code below into every post. If you’re on WordPress you can either:
- Add the code in a widget and insert it into your sidebar/footer
- Add the code to your header.php file
- Add it to your single.php file
<script>var trackOutboundLink = function(url) {
ga('send', 'event', 'amznclick', 'click', url, {
'transport': 'beacon',
'hitCallback': function(){document.location = url;}
});
}
</script>
Or, if you want links to open in a new tab, use this instead:
<script>var trackOutboundLink = function(url) {
ga('send', 'event', 'amznclick', 'click', url, {
'transport': 'beacon',
'hitCallback': function(){window.open(url, '_blank');}
});
}
</script>
The next step is to add the code that triggers the function below every time an Amazon affiliate link is clicked. You need to do this for every link that you want to track via Google Analytics. If you have a lot of links, skip this and see my solution below.
So here’s a typical affiliate link:
<a href="http://www.amazon.com/productlink/affiliate-20" rel="nofollow">Check out this product on Amazon</a>
You will want to add this to it:
onclick="trackOutboundLink('http://www.amazon.com'); return false;"
Here’s the final result:
<a href="http://www.amazon.com/productlink/affiliate-20" rel="nofollow" onclick="trackOutboundLink('http://www.amazon.com'); return false;">Check out this product on Amazon</a>
If you have several links on your website and don’t want to edit them manually you can add this code to your page (if you’re on WP just add it inside one of your widgets):
<script>var links = document.querySelectorAll('a');
if(links.length > 0){
for(var i=0; i<links.length; i++){
if(links[i].href.indexOf("amzn.to") !== -1 || links[i].href.indexOf("amazon.com") !== -1){
links[i].setAttribute("onclick", "trackOutboundLink('http://www.amazon.com'); return false;");
}
}
}</script>
This will automatically change all your Amazon links so that they trigger your custom Google Analytics tracking script. Please note that if you use this solution you will have to keep this script on your website permanently. Don’t worry, it won’t slow down your page.
3. Setting up your custom goal in Google Analytics
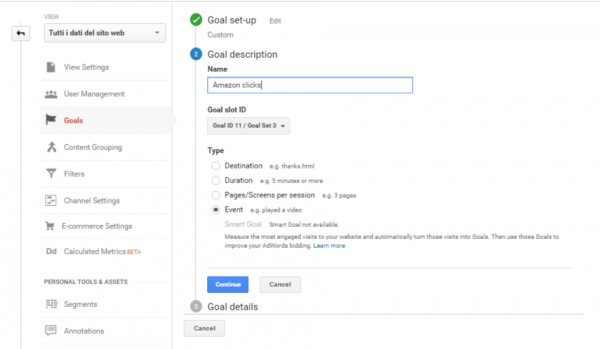
The last thing you’ll need to do it set up your custom goal to track these events. In your Google Analytics dashboard go to “Admin” > “View” > “Goals” and click on the “+ New goal” button. In your Goal set up choose “Custom” and click on “next”.

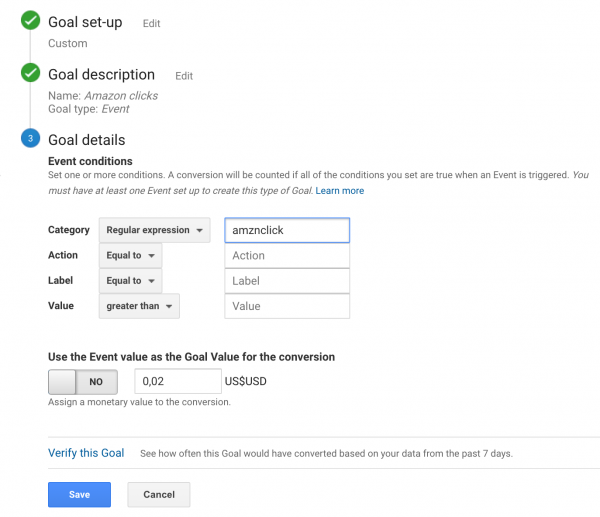
In the Goal description choose the “Event” type and click on “Continue”. In the Goal details section complete the “Category” field and set it to “Regular expression” amznclick . Set the option “Use the Event value as the Goal Value for the conversion” to NO and add fill in the field with your estimated value per click that you calculated at the beginning of this guide.

Now click on “Save” and you’re done. Now all your affiliate link clicks will show up as Events and Goal completions.
Optional: Tracking Amazon link clicks on AMP pages
Modifying our links
AMP (Accelerated Mobile Pages) are a new standard from Google that drastically increases page load and performance. If you do not have AMP pages set up I highly recommend that you do so. If you are on WordPress you can use the awesome AMP for WP plugin. This will automatically generate AMP versions for all your posts so you won’t have to worry about doing it yourself. Once you’ve installed it, make sure to add your Google Analytics tracking code in the plugin’s settings.
The first thing we need to do is make sure all the links we want to track have a valid and unique selector. To do this go back to where you edited the link code and add a class attribute like this:
<a class="myAmazonLinks" href="http://www.amazon.com/productlink/affiliate-20" rel="nofollow" onclick="trackOutboundLink('http://www.amazon.com'); return false;">Check out this product on Amazon</a>
We will use the custom class “myAmazonLinks” to track clicks on these specific links. Let’s move forward.
Modifying the Google Analytics AMP tracking script
Whether you’re using the AMP for WP plugin or something else, make sure Google Analytics is activated on your AMP pages by opening one of your AMP pages in a browser, right-clicking anywhere on the page and selecting “View source”. Then ctrl+F or cmd+f to open the search bar and search for amp-analytics. If you get no results, it means that Google Analytics is not properly set up on your AMP pages. You are looking for something like this:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
You will need to modify this to become:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
},
"outboundLinks": {
"on": "click",
"selector": ".myAmazonClicks",
"request": "event",
"vars": {
"eventCategory": "amznclick",
"eventAction": "click",
"eventValue": "0.02"
}
}
}
}
</script>
</amp-analytics>
As you may have noticed we’re using the class myAmazonClicks to tell Google Analytics which element we’d like to track. Remember to make sure you’re using your own tracking ID instead of UA-XXXXX-Y and replace eventValue with your estimated value per click. If you’re using AMP for WP you can change this in /wp-contents/plugins/accelerated-mobile-pages/templates/features.php. Otherwise, you’ll have to edit this wherever you’re outputting your Google Analytics AMP tracking code.
Congratulations! You’re now tracking Amazon Affiliate earnings in Google Analytics on all page types, including AMP pages.
Conclusion
Why is this useful? For starters, you can now track exactly how many affiliate clicks you get for each post and you can also combine this with all the other cool information Google Analytics gives you about your visitors such as location, time on site, traffic source, and so on. This way you can know exactly which traffic source brings you the most affiliate earnings and optimize for it. It’s also nice to see your earnings in your Google Analytics dashboard, if you know what I mean 😎 .













This deserves a standing ovation. It took me a while, but I finally managed to add all the codes and now I’m seeing the goal hits. Awesome and thank you x100!
Glad you liked it! We’re planning on including support for Facebook instant articles, so stay tuned!
Hi this is very good info! Btw I’m using Easyazon plugin for all amazon links. Will the solution above work?
Haven’t tested it with EasyAzon (I’ve never used it) but I don’t think it will work out of the box.
Yep it doesn’t work as I noticed the amazon link have been changed to mywebsite.com/Amazon/ABDEFGHI…
Is it possible to change the “amzn.to” and “amazon.com” to “mywebsite.com/Amazon/” to ensure all clicks through that link is captured?